ブログの設定
管理ページ「ブログ」内の、generica独自の設定項目の解説です。
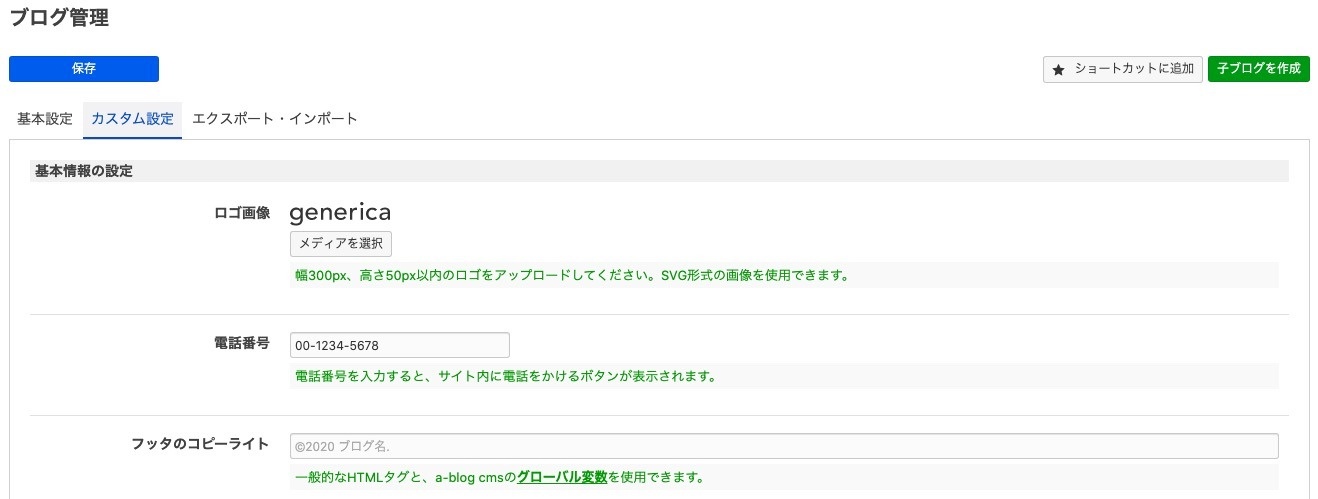
基本情報の設定
ロゴ画像
ロゴをアップロードしてください。幅300px、高さ50px以内のPNG・SVG形式の画像が望ましいです。
電話番号
電話番号を入力すると、サイト内に「電話をかけるボタン」が表示されます。
フッタのコピーライト
サイト最後尾のコピーライト文を入力してください。一般的なHTMLタグと、a-blog cmsのグローバル変数を使用できます。
外観の設定
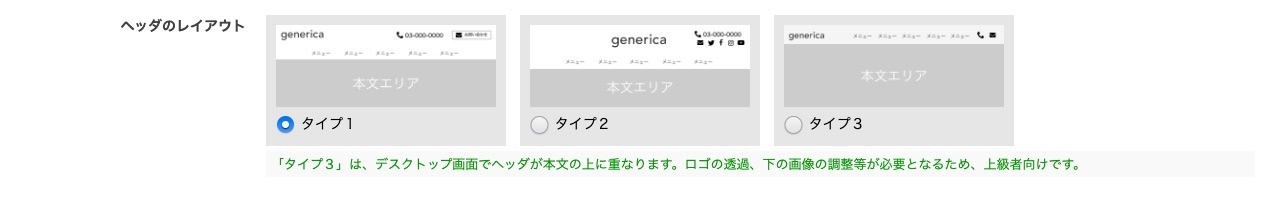
ヘッダのレイアウト
ヘッダのレイアウトを3タイプから選択できます。
タイプ1
初級者でも扱いやすい、一般的なレイアウトです。デスクトップ端末ではロゴ・電話・お問い合わせが並列に並び、スマートフォンではロゴが中央寄せになります。
デモサイト、インストール直後はタイプ1となっています。
タイプ2
ロゴとSNSアカウントを強調した、店舗向けのレイアウトです。SNSボタンが複数並ぶことが前提となっているため、SNSアカウントが少ない場合は調整が必要となります。
タイプ3
デスクトップ画面でヘッダが本文の上に重なるレイアウトです。ランディングページの先頭は、「画像全面」ユニットなどで作成したメインビジュアルでなければなりません。
ロゴの透過、下の画像の調整等が必要となるため、上級者向けです。
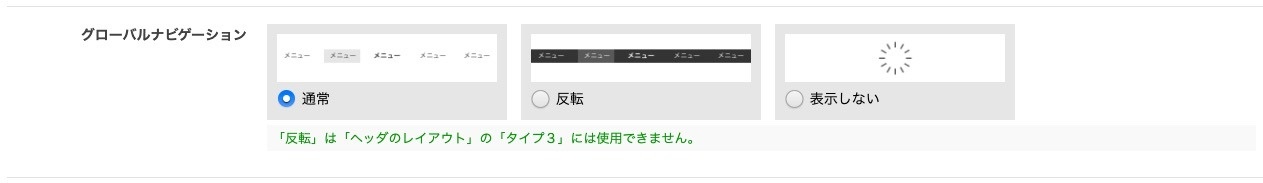
グローバルナビゲーション
グローバルナビゲーションの挙動を選択できます。
通常
白背景+黒文字のナビゲーションが表示されます。
反転
黒背景+白文字のナビゲーションが表示されます。前項「ヘッダのレイアウト」で「タイプ3」を選択した場合は有効になりません。
表示しない
すべてのページでナビゲーションが表示されなくなります。ページ単位でナビゲーションが必要な場合は、「ナビゲーション」ユニット等を使用してください。
モバイルメニューの外観
モバイル端末のメニューの挙動を選択できます。
トップバー
画面上部に追随する、水平ナビゲーションが表示されます。項目数は4〜5個が限度です。
常に表示されているため視認されやすいです。
サイドバー
垂直ナビゲーションが表示されます。項目に制限はなく、階層メニューを作成できます。
表示には右上のトグルボタンを押す必要があります。
モバイルメニューの表示
「モバイル画面」として表示させる端末を選択できます。
フォント
CSSの「font-family」プロパティを設定できます。FONTPLUS・TypeSquareなどのウェブフォントサービスを使用する場合は、後述「追加のhead要素」にサービスから提供されるコードを追加してください。
フォントは3つのグループに分かれています。
本文
通常のテキストです。ここに「游明朝」などを指定すると、サイト全体が明朝体となります。特にこだわりがなければ空欄で問題ありません。
画像全面ユニット・動画全面ユニット・ページタイトル
上記の「特大見出し」に反映されるテキストです。個性の強いフォントを使用するのがおすすめです。
大見出し
ブログ新着のタイトル、リード文のタイトルなどの「大見出し」に反映されるテキストです。長文に使用される可能性があるため、読みやすさを考慮してください。
カラー
サイト内のカラーテーブルを変更できます。必ず半角シャープではじまる16進数のカラーコードを入力してください。
メイン・サブ01・サブ02
すべて使用する必要はなく、サブカラーをメインカラーとして使用しても構いませんが、「サブ01」はフォームの送信確認などのシステム案内文に使用されています。
基本
ボタンの色や、濃い背景色として使用されます。
濃い(文字)
文字色専用のカラーです。緑、水色などは、背景色に適したトーンのまま文字色に使用すると、コントラストが不足することがあります。その場合はこの欄にコントラストを上げた色を入力してください。
薄い(網かけ)
薄い背景色として使用されます。
リンク色
通常の色と、カーソルを置いたときの色を入力してください。未入力の場合、青となります。
メニュー
グローバルナビゲーションにカーソルを置いたときと、現在のページを示しているときの色を入力してください。未入力の場合、薄いグレーとなります。
検索エンジンの設定
トップページのタイトル
トップページのtitile要素の内容を入力してください。og:titleにも使用されます。未入力の場合はブログ名が反映されますが、長いタイトルをブログ名に使用すると様々な影響が生じるため、独自に設定することを強くお勧めします。
トップページの概要文
トップページのMETAのdescriptionの内容を入力してください。og:descriptionにも使用されます。未入力の場合は何も出力しません。
検索エンジンの登録
ブログ全体を検索エンジンに取得されないようにする場合はチェックを入れてください。
- インストール直後は取得されない状態になっています。公開時には必ずチェックを外してください。
- 取得されない状態になっていると、ログイン中に画面上部に赤い背景の警告文が表示されます。
- a-blog cmsの正式ライセンス購入前は、この設定に関わらず「noindex,nofollow,noarchive」となります。
SNS関連の設定
FacebookページのURL
FacebookページのURLがあれば入力してください。サイトに以下のような影響があります。
- ヘッダと「LPSNSボタン」ユニットにFacebookアイコンが表示されます。
- METAのarticle:publisherの値がこのURLになります。 -「 LP地図・SNS」ユニットでFacebookパーツを使用できるようになります。
インストール直後はa-blog cmsの公式ページとなっています。必ず空欄にするか、URLを変更してください。
Facebook アプリケーションID
Facebookインサイトなどの機能を使用する場合は、アプリケーションIDを入力してください。テーマ内のFacebook用タグにIDが追加されます。
Twitter ID
TwitterのアカウントがあればIDを入力してください。サイトに以下のような影響があります。
- ヘッダと「LPSNSボタン」ユニットにTwitterアイコンが表示されます。
- エントリーをTwitterでシェアしたときに、適切な情報が送信されます。 -「LP地図・SNS」ユニットでTwitterパーツを使用できるようになります。
インストール直後はa-blog cmsの公式アカウントとなっています。必ず空欄にするか、URLを変更してください。
Instagram ID
InstagramのアカウントがあればIDを入力してください。ヘッダと「LPSNSボタン」ユニットにInstagramアイコンが表示されます。
LINEのURL
LINEの「友達になる」ページ、もしくはLINEブログのURLを入力してください。ヘッダと「LPSNSボタン」ユニットにLINEアイコンが表示されます。
YouTubeチャンネル
YouTubeチャンネルのURLがあれば入力してください。ヘッダと「LPSNSボタン」ユニットにYouTubeアイコンが表示されます。
YouTubeチャンネルを所有していなくても、動画関連のユニットは使用可能です。
インストール直後はa-blog cmsの公式アカウントとなっています。必ず空欄にするか、URLを変更してください。
OGP画像
共通のイメージ画像(og:image・twitter:image)をアップロードしてください。サイズは幅1200ピクセル、高さ628ピクセルをお勧めします。
この画像はサイト内の以下の箇所で使用されます。公開ページ内で表示されることはありません。
- トップページ
- カテゴリー:エントリー内に画像がなく、OGP画像の指定もなかったとき
- エントリー:エントリー内に画像がなく、OGP画像の指定もなかったとき
インストール直後はgenericaのロゴとなっています。必ず変更してください。
フォームの設定
入力画面の文章
「お問い合わせフォーム」の入力画面の、フォームの直前に表示される文章を入力してください。
一般的なHTMLタグと、a-blog cmsのグローバル変数を使用できます。段落・改行はp要素・br要素でマークアップしてください。
送信先メールアドレス・メール本文等は、管理ページのメインメニュー「フォーム」へ移動し、「お問い合わせフォーム」の設定を変更してください。
その他の設定
Google Analytics関連
サイト内でGoogle Analyticsを利用する場合は、「Google Analytics」欄に解析用のタグを設定してください。
「Google Analytics View ID」「Google Analytics API ClientID」を入力すると、管理ページのダッシュボード(管理ページボタンを押したときに最初に表示されるページ)にアクセス状況のグラフを表示することができます。
追加のHTMLヘッダ
サイト全体のhead要素末尾にコードを追加します。CSSやJavaScriptを追加したい場合や、ウェブフォントサービスを利用したい場合は、ここに入力してください。