カテゴリーを作成する
トップページのみで公開する場合は、このページと次ページの作業は必要ありません。次ページ「固定ページを作成する」の、サンプルページの非公開のみ行ってください。
固定ページをフォルダ(パス)で分類する場合は、カテゴリーの作成が必要となります。
画面上端に表示されている管理ボックスの「管理ページ」ボタンをクリックしてください。a-blog cmsの詳細な管理画面へ移動します。
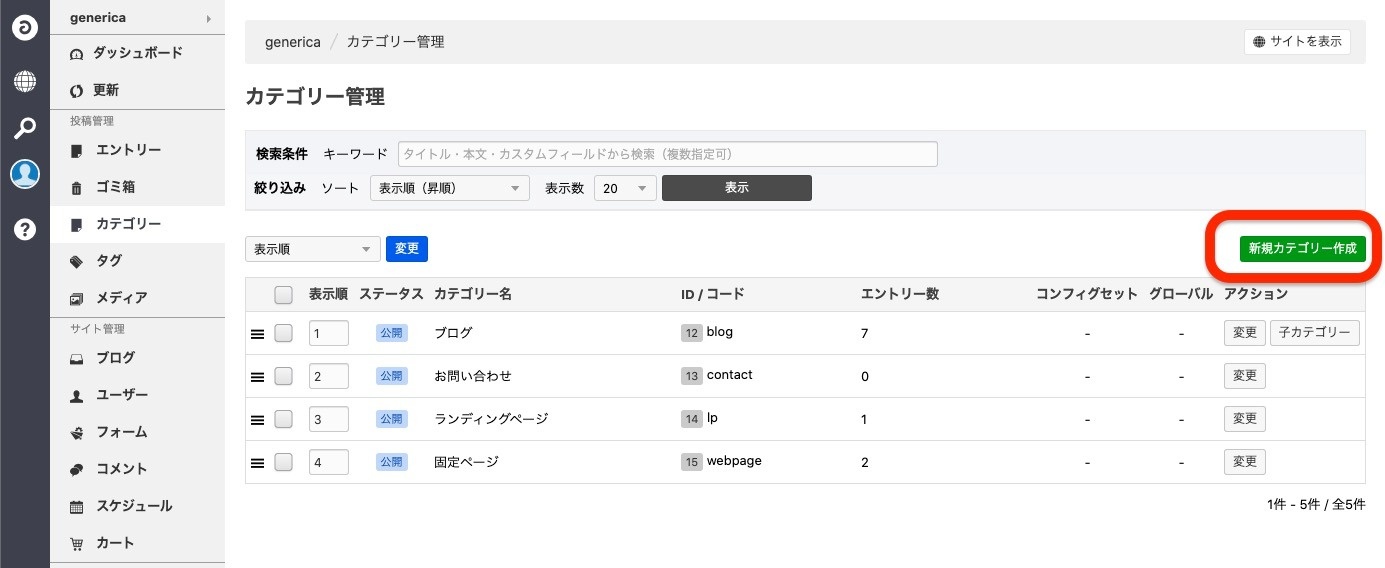
左側のメインメニューの「カテゴリー」をクリックすると、ブログ内に保存されたカテゴリーの管理画面へ移動します。
画面右にある「新規カテゴリー作成」ボタンをクリックすると、カテゴリーの追加画面へ移動します。
a-blog cmsのカスタマイズに慣れている場合は、サンプルカテゴリーを直接編集しても構いません。
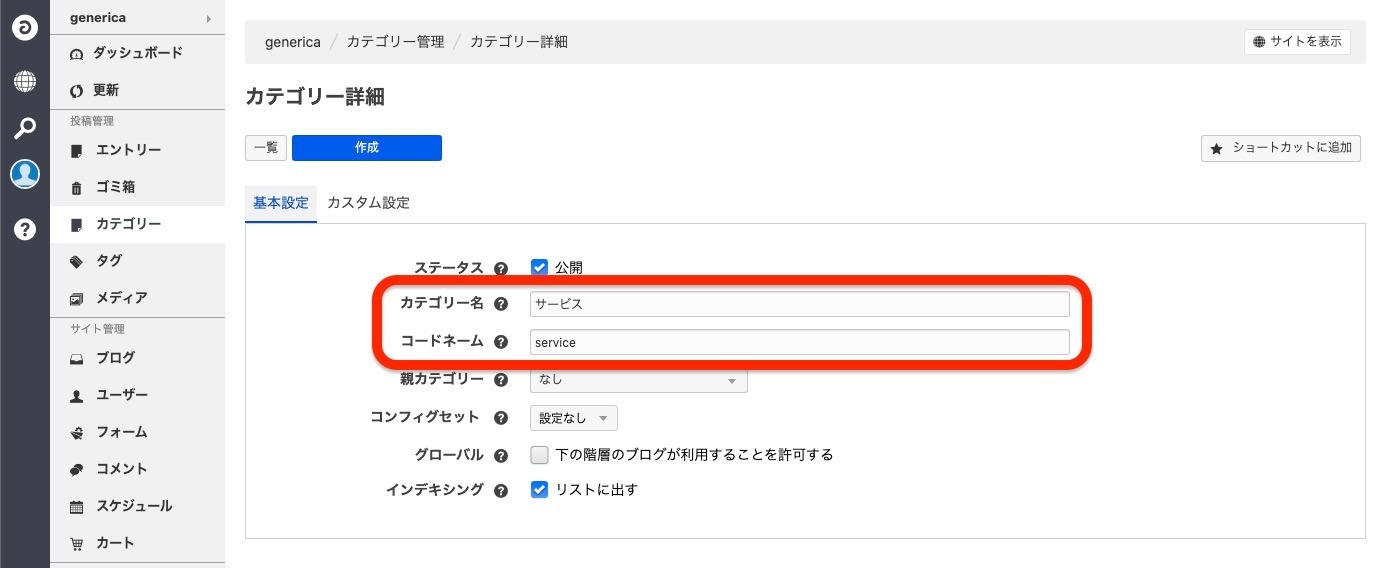
カテゴリーを追加する際は「カテゴリー名(日本語名)」と「コードネーム(英語名)」が必須となります。
例えば自社サービスに関するページを追加したい場合は、カテゴリー名に「サービス」、コードネームに「service」を入力してください。
「作成」ボタンをクリックするとカテゴリーが追加され、エントリー作成画面で選択できるようになります。
以降の操作を行う前に、一旦「一覧」ボタンをクリックして、ふたたび一覧ページから追加されたカテゴリーの設定画面へ戻ってください。
(設定の更新ができません。a-blog cmsの仕様です)
タイプ・カラムの設定
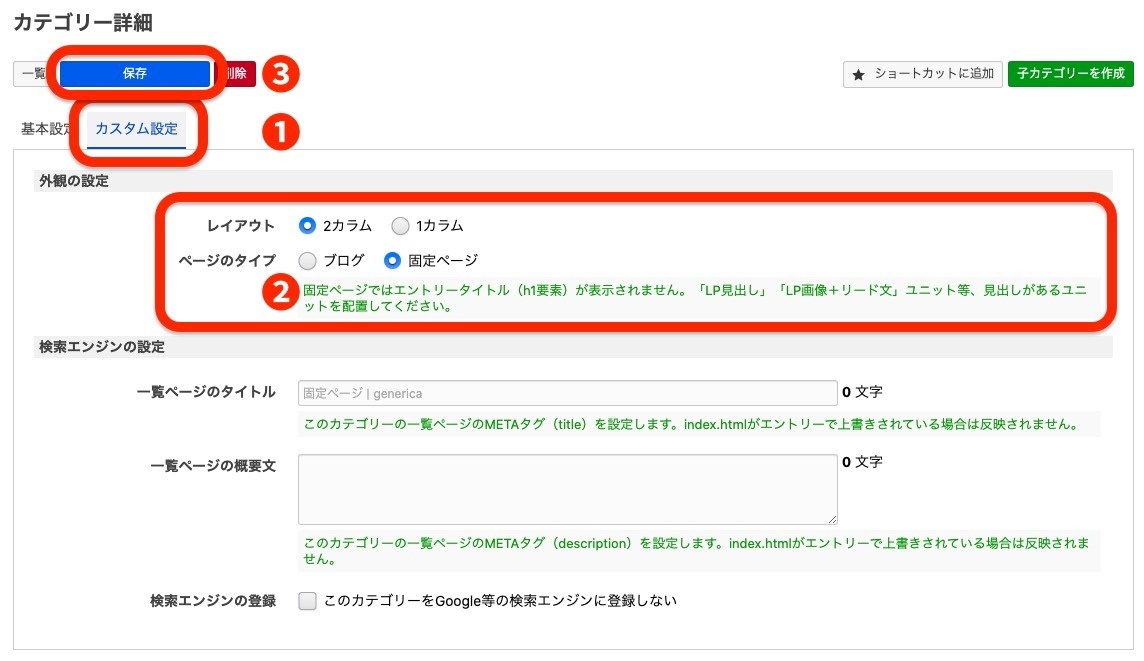
カテゴリー設定画面の「カスタム設定」タブをクリックすると、generica独自のカテゴリー設定へ移動します。
外観とSEO情報の設定が可能ですが、ここでは外観の設定のみ解説します。
※管理ボックスの「カテゴリーの設定」ボタンでも移動できます。 ※最上位のカテゴリーのみ設定できます。子カテゴリーには、親カテゴリーの設定が引き継がれます。
レイアウト
2カラム
左に本文、右にナビゲーションが表示されます。スマートフォンでは1カラムと同じとなります。カテゴリー内のページ数が多い場合は、2カラムがお勧めです。
1カラム
中央に本文、本文下にナビゲーションが表示されます。2カラムよりも本文幅が広くなります。カテゴリー内のページ数が少ない場合は、1カラムがお勧めです。
タイプ
固定ページ
日付を持たない、固定ページ向けのレイアウトです。ナビゲーションは、同じカテゴリーのエントリー一覧が表示されます。
ブログ
日付・タグの情報が表示される、ブログ向けのレイアウトです。ナビゲーションは、新着エントリーと月別アーカイブ一覧が表示されます。
genericaでは「ブログ」カテゴリーにこのレイアウトが設定されていますが、他のカテゴリーに設定しても構いません。