固定ページを作成する
サンプルページを非公開にする
固定ページを編集する前に、インストール時に自動作成されたサンプルページを「非公開」にしておくことをお勧めします。
a-blog cmsのカスタマイズに慣れている場合は、サンプルページを直接編集しても構いません。
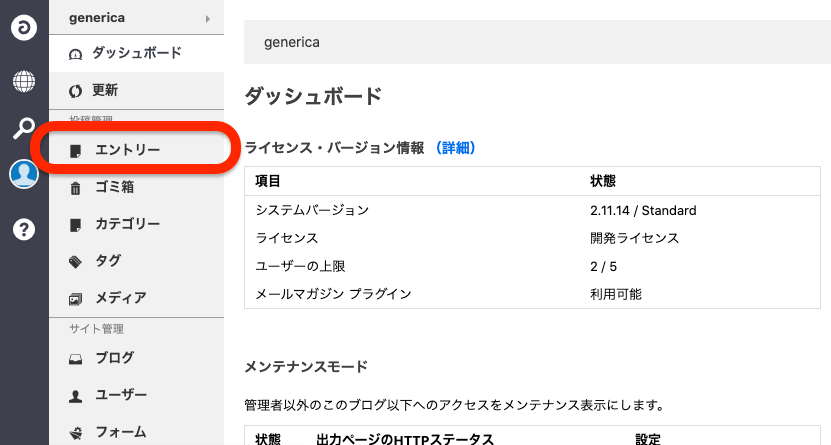
画面上端に表示されている管理ボックスの「管理ページ」ボタンをクリックしてください。a-blog cmsの詳細な管理画面へ移動します。
左側のメインメニューの「エントリー」をクリックすると、ブログ内に保存されたエントリーの管理画面へ移動します。
※a-blog cmsは、ブログ記事・固定ページのシステム上の区別はなく、すべて「エントリー」として扱われています
エントリーの一覧画面で以下の通り操作すると、サンプルページを非公開にできます。
- カテゴリー「固定ページ」で絞り込む
- 表示されたエントリーの左側のチェックボックスにチェックを入れる
- エントリー一覧上のプルダウンリストを「ステータス」にする
- 表示された2つ目のプルダウンリストを「非公開」にして「変更」ボタンをクリックする
エントリーを新規作成する
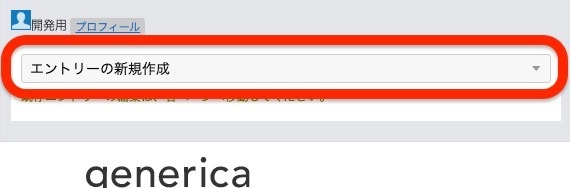
公開画面へ戻って、管理ボックスの「エントリーの新規作成」をクリックしてください。
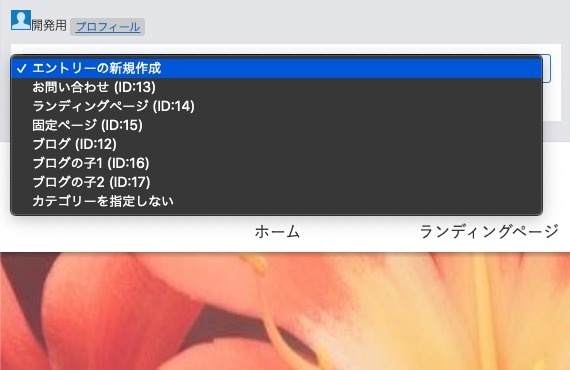
ページを作成したいカテゴリーを選択すると、自動的に新規作成画面へ移動します。
※「カテゴリーを指定しない」を選択し、新規作成画面へ移動してからカテゴリーを選択しても構いません。
以降の操作は、a-blog cms公式サイトのマニュアルを参照してください。
ランディングページとは
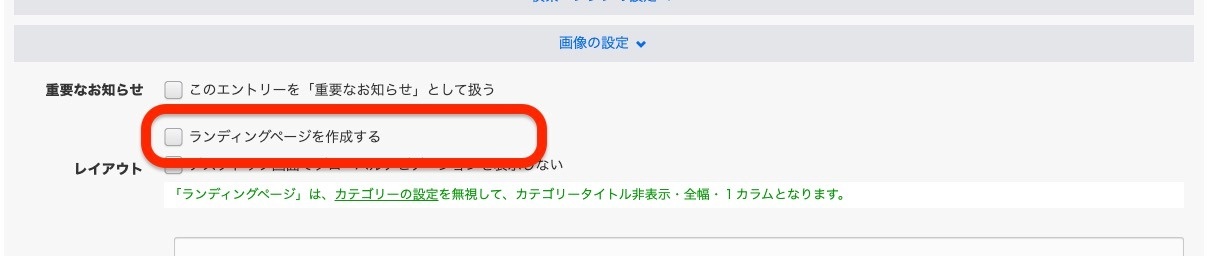
エントリーを保存する際に「ランディングページを作成する」にチェックを入れると、そのエントリーの挙動が以下の通り変更されます。
(トップページと同じようになります)
- カテゴリーの設定に関わらず、1カラムになる
- 本文幅が制限されなくなる
- ページタイトル(カテゴリー名)が表示されなくなる
- 「LP」ではじまるgenerica専用のユニットが使用できる
サイト内に商品別・顧客属性別のランディングページを作成することができますが、利用目的がランディングページではなくても、見栄えの良いページを作成できます。気軽にお試しください。
ファイル名による見出しレベルの変更
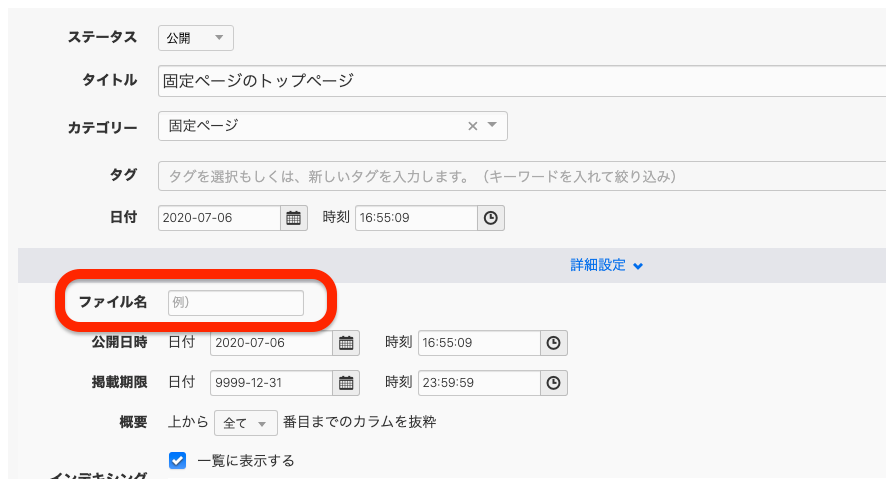
このテーマでは、エントリーの作成時に「詳細設定 > ファイル名」に入力があるかで、ページタイトルの挙動が変化します。
HTMLのことがよくわからない場合
以下の通りページを作成してください。
| カテゴリーで最初にアクセスさせたいページ | ページを一旦作成してから、再度編集画面へ移動し「詳細設定 > ファイル名」を空欄にして再度保存する |
|---|---|
| カテゴリーで二番目以降にアクセスさせたいページ | 通常の手順でページを作成する |
HTML・SEOなどの知識がある場合
空欄にしたとき
このテーマは、エントリーのファイル名を「空欄」にすると、指定したカテゴリーのインデックスページとして扱います。
※新規作成時は空欄にできません。一旦保存してから、再度編集画面で空欄に変更して保存してください。
※この設定をする場合は、必ずカテゴリーを指定してください。トップページを上書きしてしまいます。
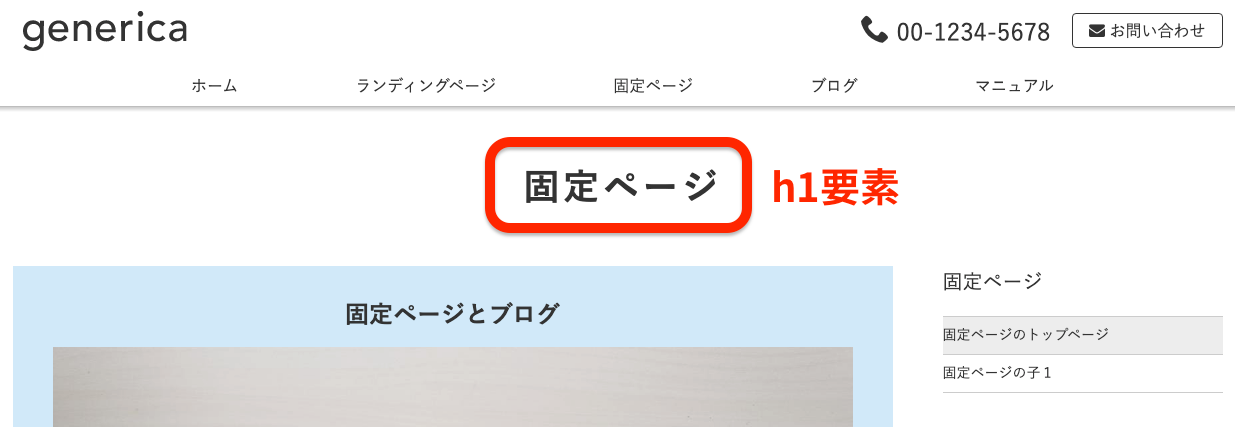
さらに、ページタイトルのHTMLが「h1」要素としてマークアップされます。
つまり ページタイトル=カテゴリー名=このエントリーのタイトル となるため、見出しの作成は必要ありません。
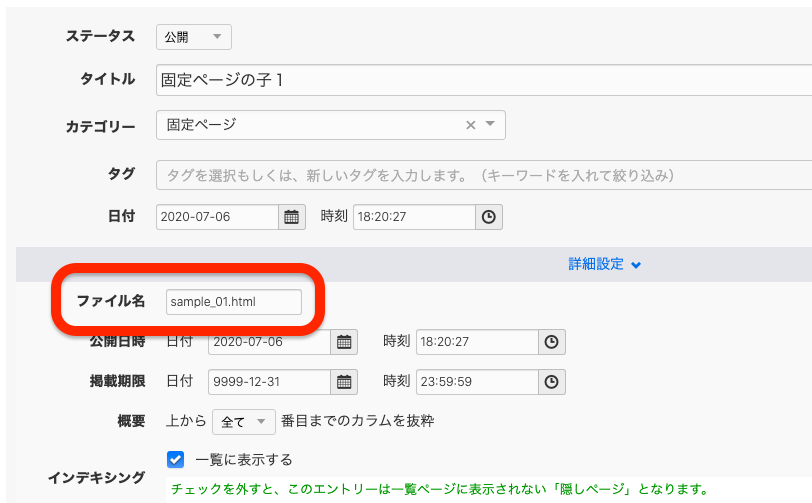
変更せずに保存するか、何らかのファイル名を入力したとき
エントリーにファイル名が指定されていた場合は、指定したカテゴリーのサブページとして扱います。
さらに、ページタイトルのHTMLが「h1」要素としてマークアップされます。
つまり ページタイトル=カテゴリー名 ですが、このエントリーのタイトルではありません。
「LP見出し」「テキストユニット > マークダウン」などの、h1要素に対応しているユニットを利用して、別途ページタイトルを作成してください。
必要なページを作成したら、移動できるようにナビゲーションの設定を行いましょう。