ナビゲーションを編集する
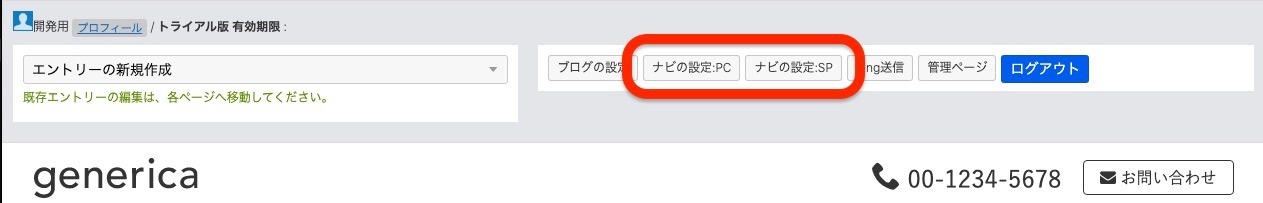
画面上端の「管理ボックス」の「ナビの設定」をクリックすると、グローバルナビゲーションの編集画面へ移動します。
genericaでは、デスクトップ(PC)とモバイル(SP)は、それぞれ別のナビゲーションが表示されます。必ず、両方とも編集してください。
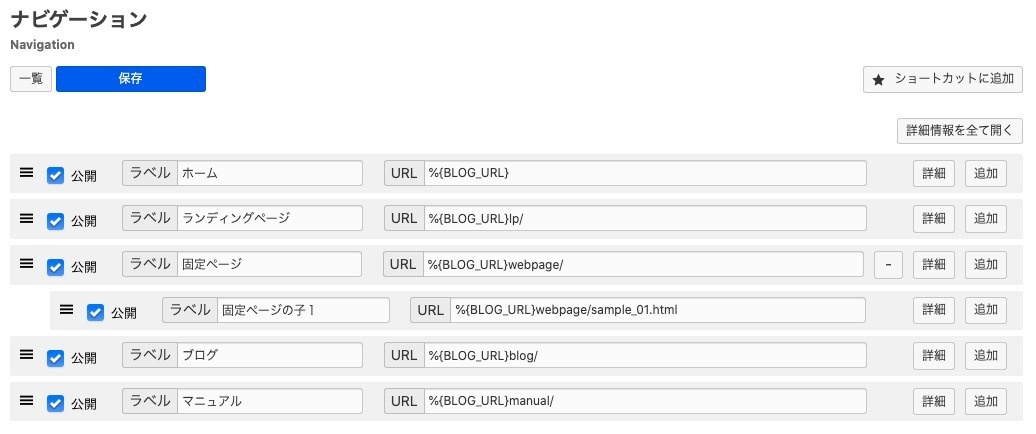
作成予定のウェブサイトの内容に合わせて、ナビゲーションを編集してください。「保存」ボタンをクリックするとナビゲーションが更新されます。
ダミーリンクとしてURL欄に「#」を入力すると、ナビゲーションの文字が崩れてしまうことがあります(a-blog cmsの仕様です)。
階層メニューの制限
デスクトップ
制限なく表示することができますが、階層が増えるほど操作性が低下するため、親・子の二階層が限度とお考えください。
スマートフォン:トップバー
1階層のみとなり、2階層目以下は、たとえ設定していても表示されません。
スマートフォン:サイドバー
制限なく表示することができます。
現在ページのハイライト
「詳細」ボタンをクリックすると表示される「子要素属性」欄に class="js-link_match_location" と入力すると、該当するカテゴリー、またはエントリーでナビゲーションが強調されます。
強調時の背景色は「ブログの設定>カラー」で変更できます。デフォルトは薄いグレーです。