ブログの外観の設定
編集画面へ移動する
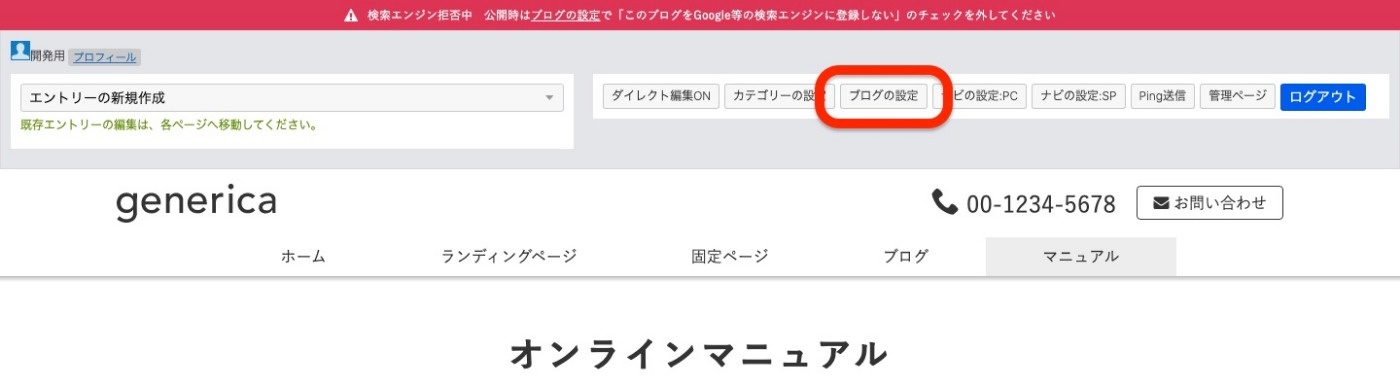
ログイン中は、すべての公開ページの最上部に「管理ボックス」が表示されています。「ブログの設定」ボタンをクリックすると、現在表示しているブログの、カスタム設定画面へ移動します。
「管理ページ」ボタンから移動した場合は、管理ページのメインメニューから「ブログ」を選択してください。
移動先のブログ管理画面には、さらにタブメニューがあります。「カスタム情報」を選択してください。
「カスタム情報」のページには、generica独自の設定項目があります。変更後、左上の「保存」ボタンをクリックすると、公開ページに反映されます。
ここでは重要な設定のみ解説します。ブログ設定の詳細は下記ページを参照ください。
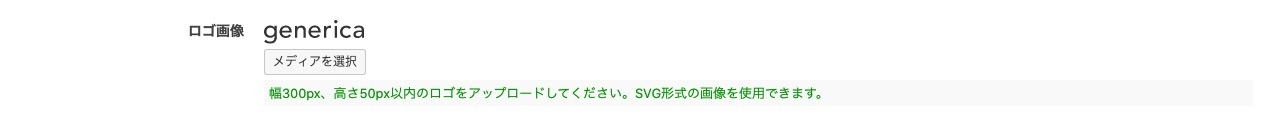
基本情報の設定 > ロゴ画像
ロゴをアップロードしてください。幅300px、高さ50px以内のPNG・SVG形式の画像が望ましいです。
基本情報の設定 > 電話番号
電話番号を入力すると、サイト内に「電話をかけるボタン」が表示されます。
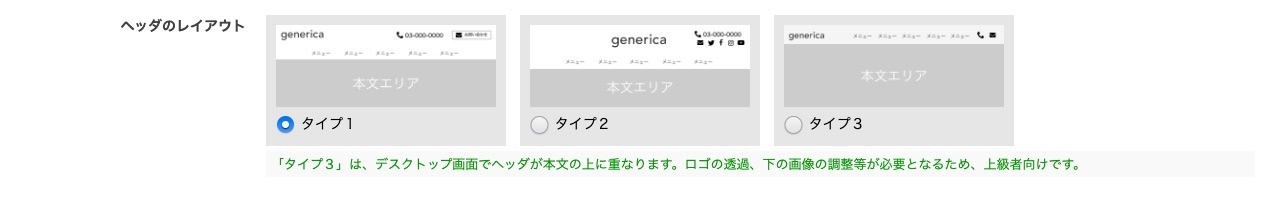
外観の設定 > ヘッダのレイアウト
ヘッダのレイアウトを3タイプから選択できます。
インストール直後はタイプ1となっています。ウェブ制作の技術が高くない場合はこちらがおすすめです。
タイプ2は店舗向けです。SNSボタンが複数並ぶことが前提となっています。
タイプ3はデスクトップ画面でヘッダが本文の上に重なるため、上級者向けです。
外観の設定 > モバイルメニューの外観
モバイル端末のメニューの挙動を選択できます。
トップバー
画面上部に追随する、水平ナビゲーションが表示されます。項目数は4〜5個が限度です。
常に表示されているため視認されやすいです。
サイドバー
垂直ナビゲーションが表示されます。項目に制限はなく、階層メニューを作成できます。
表示には右上のトグルボタンを押す必要があります。
外観の設定 > カラー
サイト内のカラーを設定できます。
すべての色を設定する必要はありません。「メイン」と「リンク色」にロゴの色を指定するのがおすすめです。
メイン
サイト内の重要な色を指定してください。
サブ01
メインカラーを補助する、トーンが近い色を指定してください。フォームの送信確認などの、システム案内色にも使用されます。
サブ02
好きな色で構いませんが、アクセントとして使用できる色がおすすめです。
濃い(文字)
青・茶などの、充分なコントラストを持つ色であれば、「基本」と同じ色で構いません。
緑・水色などは背景色とのコントラストが不足するため、文字が見えにくいことがあります。その場合は「基本」よりも暗くした色を指定してください。
薄い(網かけ)
薄い網掛けに使用されます。各色を薄くした色を指定してください。
リンク色
本文の文字リンクの色です。
メニュー
グローバルナビゲーションにカーソルを置いたとき、現在のページをハイライトしているときの色です。