見出し
見出しのみを表示します。
上下余白は確保されません。余白ユニットや追加クラスで、別途調整してください。
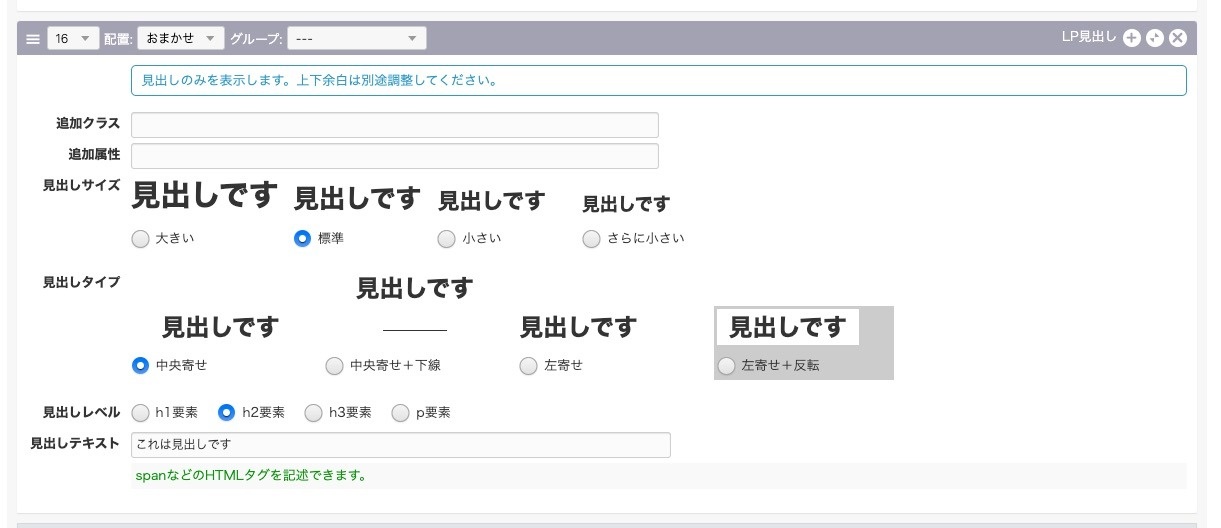
ユニット追加画面
追加クラス
ユニットを包括しているdiv要素に、class属性を追加できます。
クラス名のみを半角スペースで区切って入力してください。
追加属性
ユニットを包括しているdiv要素に、class以外の属性を追加できます。
属性名も含めて入力してください。
見出しサイズ
見出しの文字サイズを選択できます。文字数が多い場合は「小さい」「さらに小さい」をお勧めします。
見出しタイプ
見出しのデザインを選択できます。
見出しレベル
見出しをマークアップするHTMLタグを選択できます。
見出しテキスト
見出しのテキストを入力してください。spanなどのHTMLタグを使用できます。