スライドショー
「Slick.js」ライブラリを使用した一般的なスライドショーを表示します。画像を5点まで登録できます。
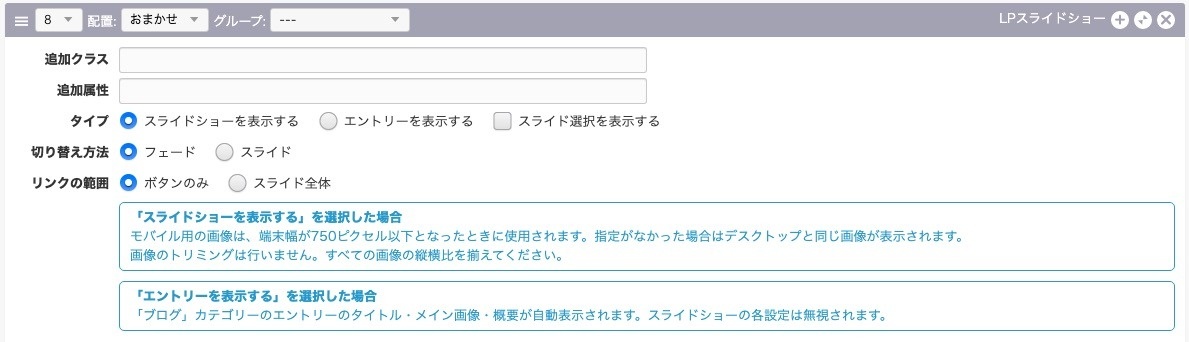
ユニット追加画面
ユニット全体の設定
追加クラス
ユニットを包括しているdiv要素に、class属性を追加できます。
クラス名のみを半角スペースで区切って入力してください。
追加属性
ユニットを包括しているdiv要素に、class以外の属性を追加できます。
属性名も含めて入力してください。
タイプ
スライドに表示する内容を選択してください。
- 後述「各スライドの設定」の画像
- カテゴリー「ブログ」の新着エントリー(メイン画像が必須となります)
スライド選択を表示する
チェックを入れると、画像の下部にスライドを移動するナビゲーションが表示されます。
切り替え方法
フェードイン・フェードアウトか、右から左へのスライド(ワイプ)で切り替えるかを選択できます。
リンクの範囲
後述「各スライドの設定」でリンク先を設定した場合、クリック範囲をボタンのみにするか、スライド全体にするかを選択できます。
ブログの新着エントリーを表示する場合は必ずスライド全体となります。
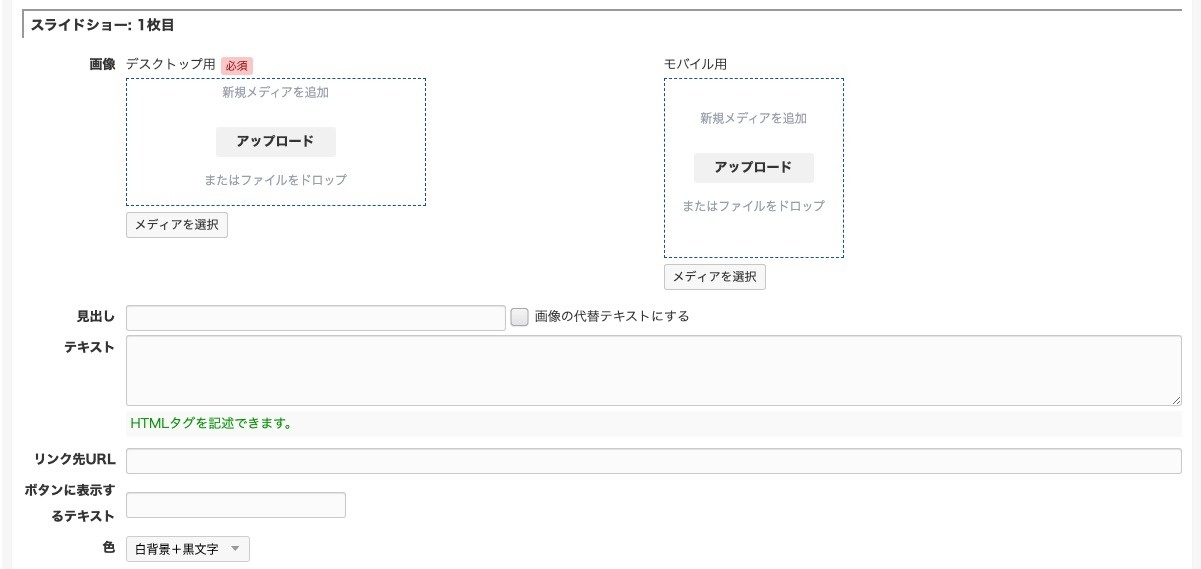
各スライドの設定
画像
デスクトップ用・モバイル用の画像をアップロードしてください。モバイル用が設定されていなかった場合はデスクトップ用の画像がモバイル端末でも表示されます。
推薦サイズは「画像素材の推薦サイズ一覧」を参照ください。
見出し
大見出しを入力してください。8〜10文字まで表示できます。
画像の代替テキストにする
チェックを入れると、見出し要素を表示せず、入力した文字列をスライド画像の代替テキストにします。
テキスト
大見出しの下のリード文を入力してください。HTMLタグを使用できます。
リンク先URL
何らかのページへの移動をさせたい場合は、ここにURLを入力してください。
未入力の場合はボタンを表示しません。
ボタンに表示するテキスト
ボタンに表示する文字列を入力してください。未入力の場合「詳しくはこちら」となります。
色
画像の上のテキストを文字色(黒)にするか、反転色(白)にするかを選択できます。