ボタン
任意URLへ誘導するボタンリンクを表示します。選択したサイズによって上下余白やボタンの大きさが変動します。
「リード文」「背景+リード文」「画像+リード文」のボタン部分と同じマークアップとなっています。
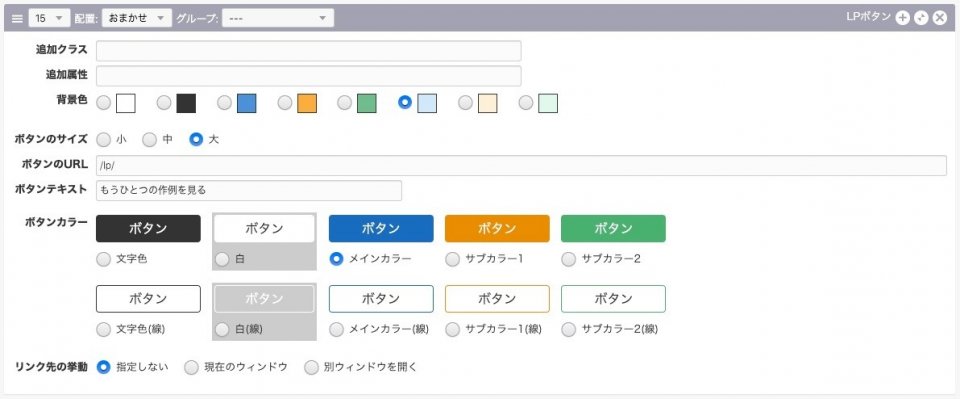
ユニット追加画面
追加クラス
ユニットを包括しているdiv要素に、class属性を追加できます。
クラス名のみを半角スペースで区切って入力してください。
追加属性
ユニットを包括しているdiv要素に、class以外の属性を追加できます。
属性名も含めて入力してください。
背景色
ユニットの背景色を、白・文字色・ブログの外観の設定のカラーから選択できます。
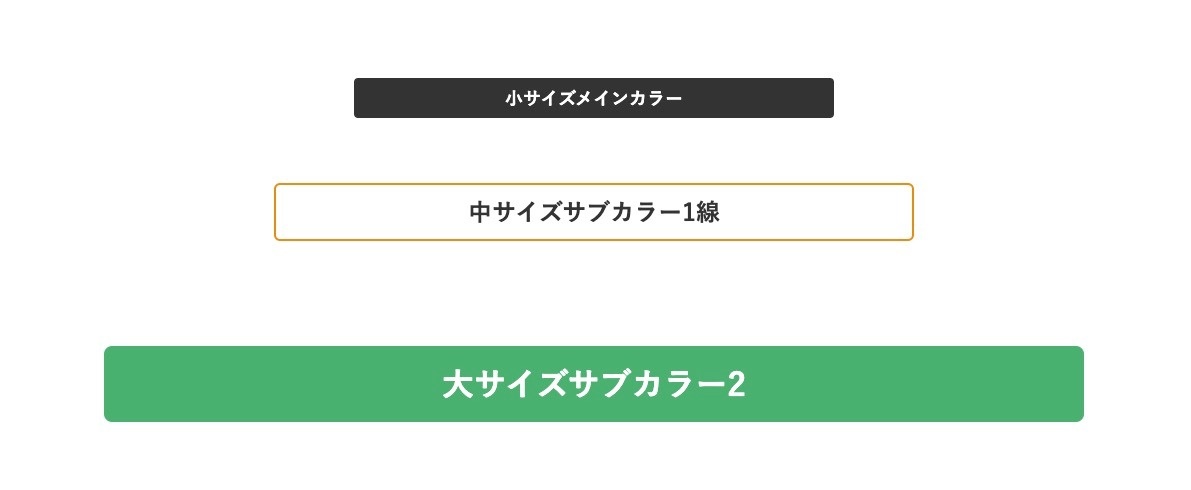
ボタンのサイズ
ボタンの大きさを選択できます。デスクトップではより大きく、スマートフォンでは操作に適切なサイズとなります。
ボタンのURL
何らかのページへの移動をさせたい場合は、ここにURLを入力してください。
未入力の場合はボタンを表示しません。
ボタンテキスト
ボタンに表示する文字列を入力してください。未入力の場合「詳しくはこちら」となります。
ボタンカラー
ボタンの背景色もしくは枠線の色を、白・文字色・ブログの外観の設定のカラーから選択できます。
リンク先の挙動
ボタンをクリックしたときに、リンク先を別ウィンドウで表示するかを選択できます。