ナビゲーション
ブログ全体のグローバルナビゲーションとは異なるメニューを表示します。特定のページのみナビゲーションを変更したいときなどに使用してください。
注意点
- スマートフォンでも横一列の表示を維持します。ラベルの文字数、ボタン数にご注意ください。
- a-blog cms本来の「ナビゲーションモジュール」とは仕様が異なります。他のエントリーで呼び出したり、表示条件を変更することはできません。
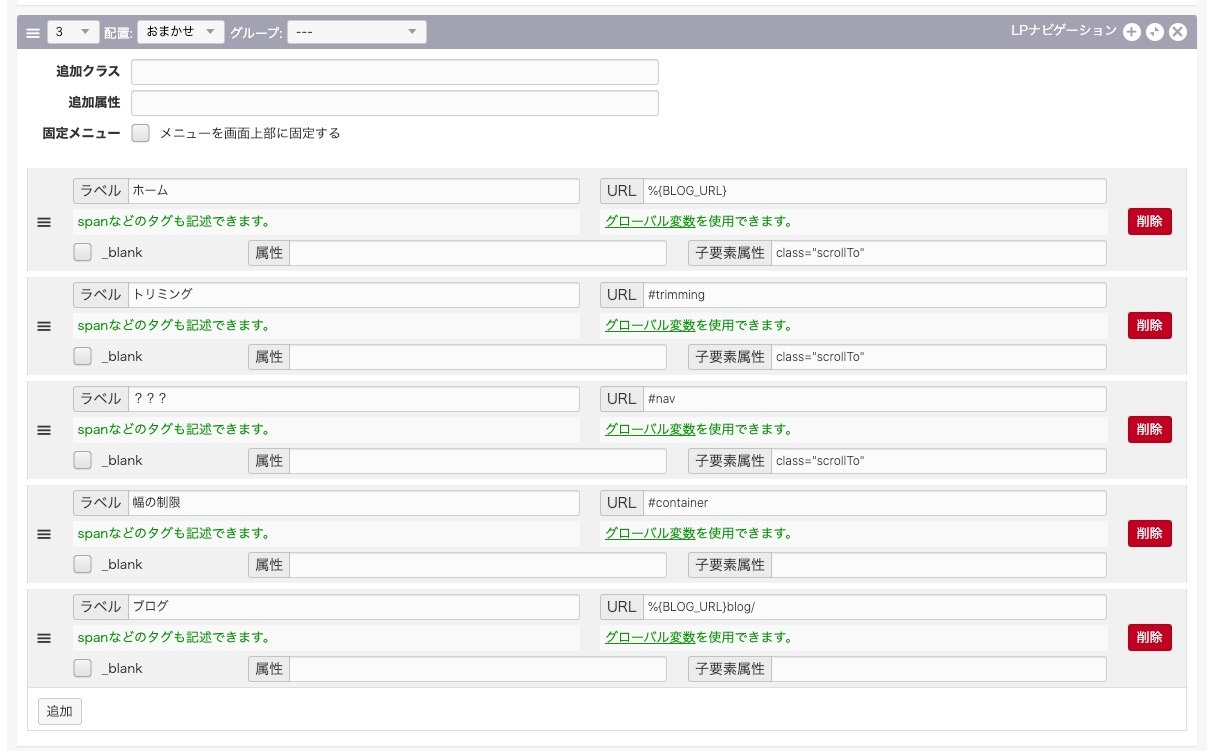
ユニット追加画面
前半(全体)
追加クラス
ユニットを包括しているdiv要素に、class属性を追加できます。
スマートフォンで非表示にしたい場合は「hidden-xs-down」を入力してください。
クラス名のみを半角スペースで区切って入力してください。
追加属性
ユニットを包括しているdiv要素に、class以外の属性を追加できます。
属性名も含めて入力してください。
固定メニュー
「メニューを画面上部に固定する」にチェックを入れると、ナビゲーションユニットがスクロールで画面外に出ているときに、ウィンドウ上部に固定されます。
後半(メニューの各ボタン繰り返し)
ユニット追加画面最下部の「追加」ボタンをクリックすると、メニューリンクを追加できます。
左の「≡」をドラッグすると並べ替えができます。
削除する場合は、各ボタン枠右端の「削除」ボタンをクリックしてください。
ラベル
表示するテキストを入力してください。span要素などのHTMLタグを記述できます。
URL
リンク先のURLを入力してください。%{HOME_URL}などの、a-blog cmsのグローバル変数も使用できます。
_blank
チェックを入れると、リンク先が別ウィンドウで表示されます。
属性
ナビゲーションの、li要素の属性を指定できます。
子要素属性
ナビゲーションの、a要素の属性を指定できます。「class="scrollTo"」と入力すると、ページ内リンクをスクロールさせることができます。